视口(Viewport)到底是什么意思?
在计算机端,视口(Viewport)仅表示浏览器的可视区域,视口宽度与浏览器窗口宽度保持一致。在移动端,视口宽度与浏览器窗口宽度并不关联。移动端视口较为复杂,主要涉及3种视口:
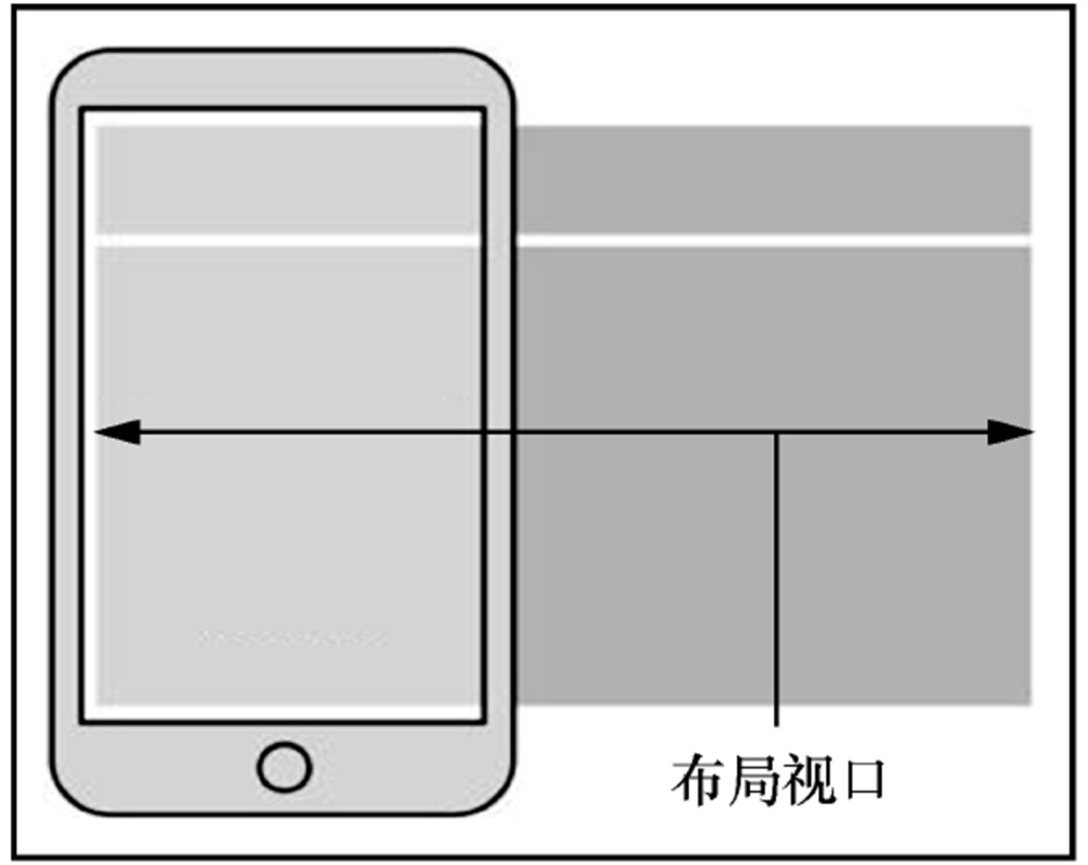
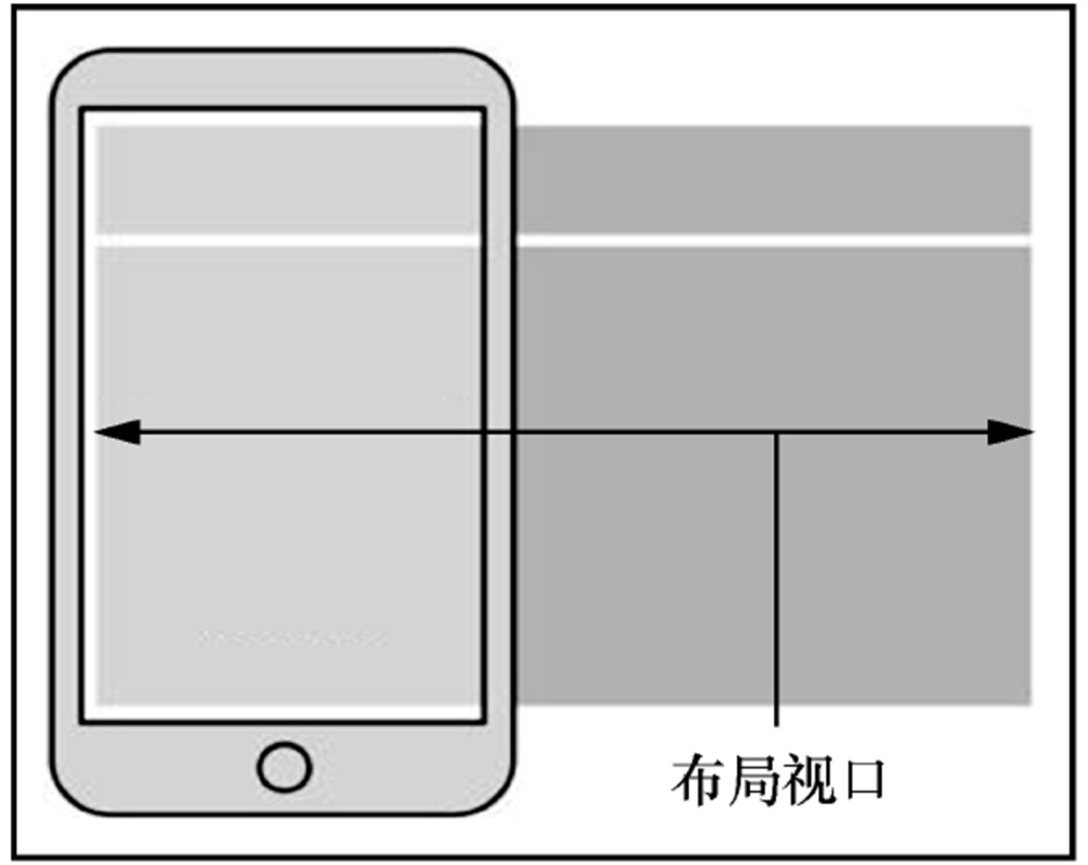
由于移动设备屏幕较小,为计算机设计的网页在移动设备浏览器中运行会出现左右方向上的滚动条,用户需要通过左右滑动页面才可查看完整内容,这也是布局视口存在的问题。布局视口如图1所示。

图1:布局视口
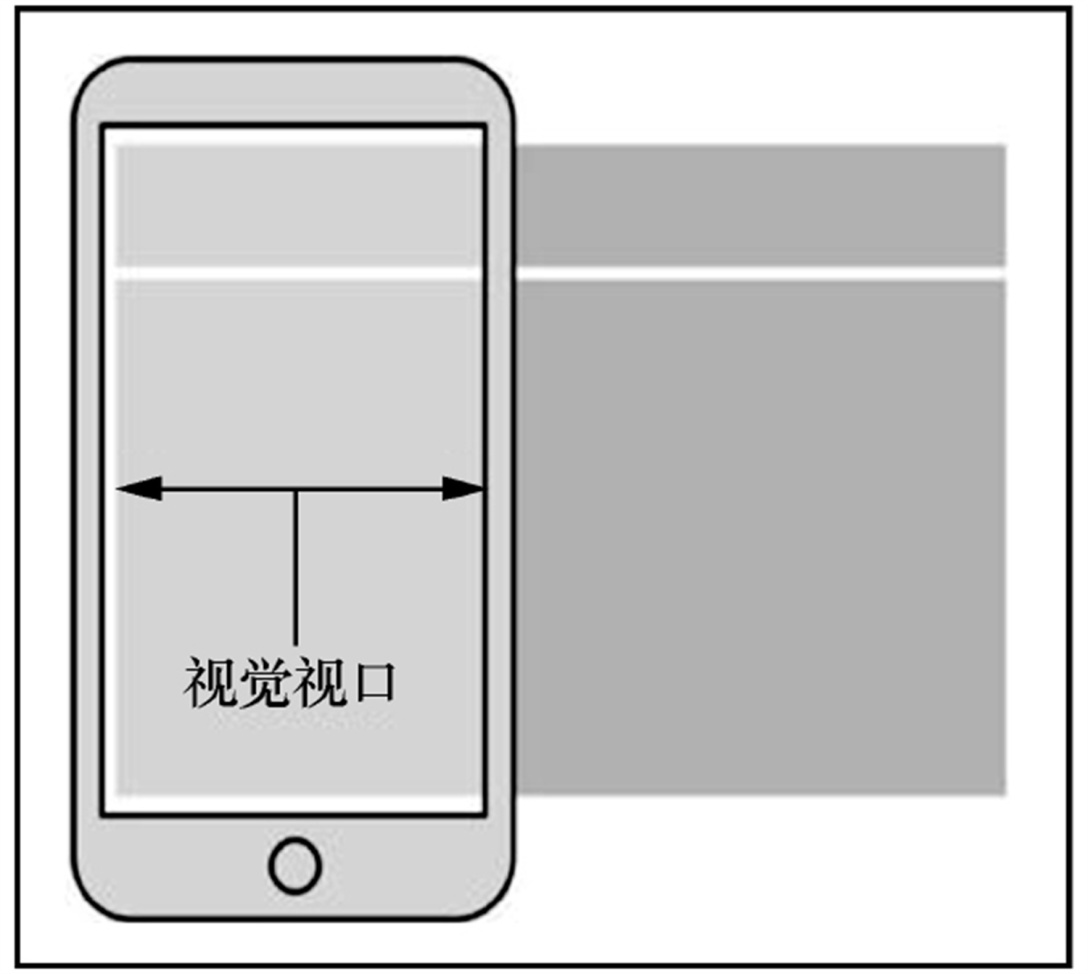
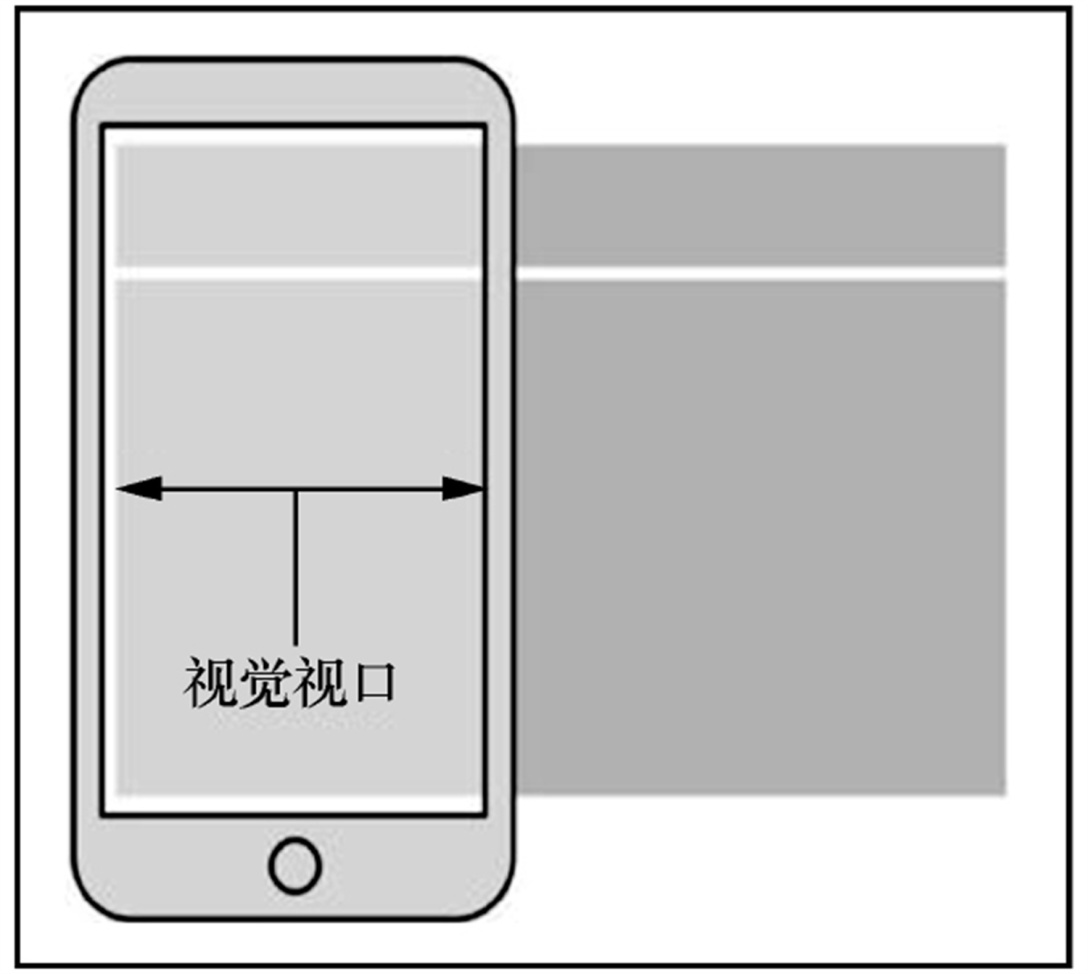
视觉视口如图2所示。

图2:视觉视口
显示在理想视口中的网页拥有最理想的浏览、阅读宽度,用户无须对页面进行缩放便可完美地浏览整个网页。
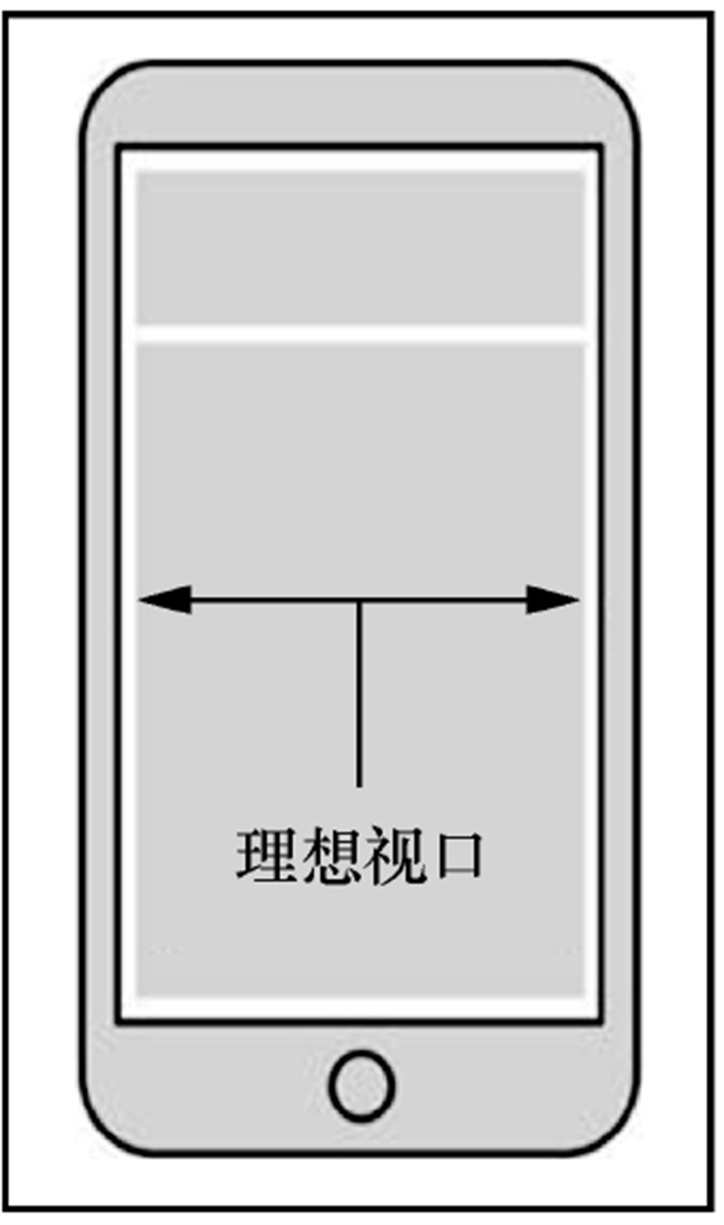
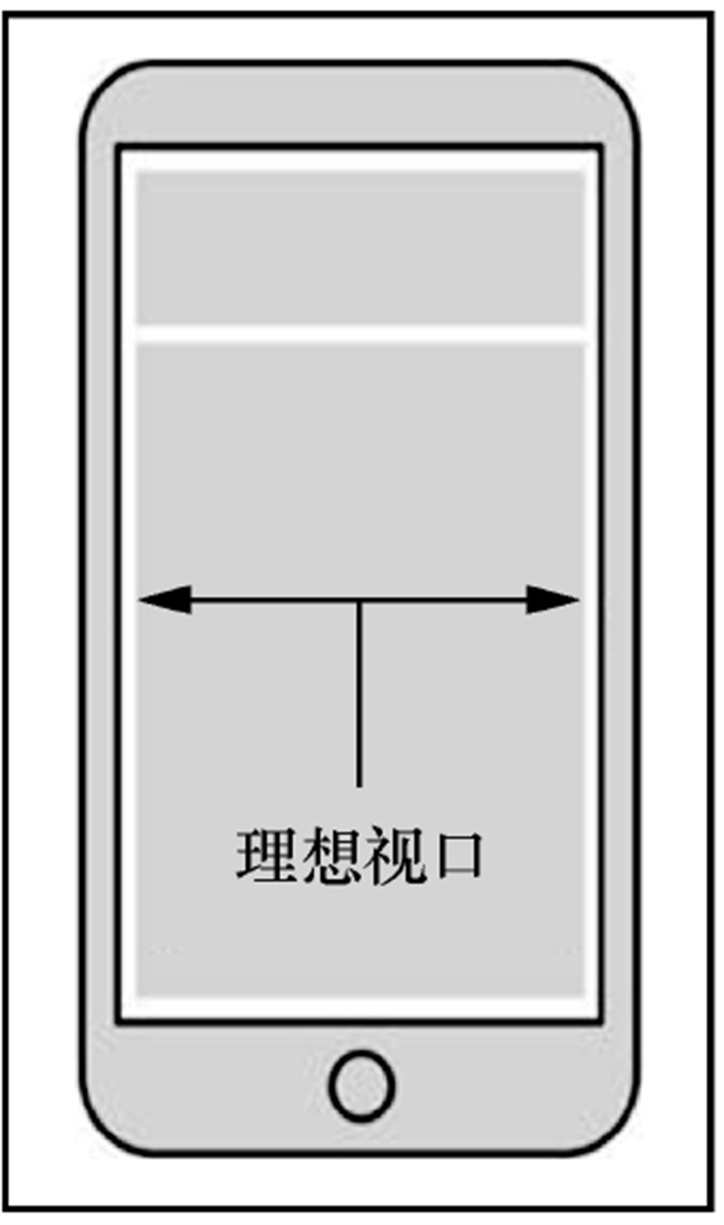
理想视口如图3所示。

图3:理想视口
布局视口的理想宽度指的是以 CSS 像素(px)为单位计算的宽度,即屏幕的逻辑像素宽度,与设备的物理像素宽度并无关联。设备的逻辑像素在不同像素密度的设备屏幕上占据相同的空间。
可使用下列代码设置布局视口宽度与理想视口宽度保持一致。
上述的 <meta> 标签设置对于实现响应式网页是十分重要的。该标签常用的属性及其说明如表1所示。
声明:《Web前端系列教程》为本站“54笨鸟”官方原创,由国家机构和地方版权局所签发的权威证书所保护。
- 布局视口
- 视觉视口
- 理想视口
布局视口
布局视口(Layout Viewport)指的是网页的宽度,一般移动端的浏览器都默认添加一个 viewport 元标签用于设置布局视口。根据不同的设备类型,布局视口的默认宽度可能是 768px、980px 或 1024px,在移动端中这些默认宽度并不适用。由于移动设备屏幕较小,为计算机设计的网页在移动设备浏览器中运行会出现左右方向上的滚动条,用户需要通过左右滑动页面才可查看完整内容,这也是布局视口存在的问题。布局视口如图1所示。

图1:布局视口
视觉视口
视觉视口(Visual Viewport)是指用户当前所看到的区域:- 在计算机端,可随意改变浏览器窗口的大小,用户可直观地看到窗口发生的变化。
- 在移动端中,大部分移动设备的浏览器并不支持改变浏览器窗口的大小,所以视觉视口就是其屏幕,视觉视口宽度与移动设备屏幕宽度始终保持一致。用户可通过手动缩放操作视觉视口显示的内容,但不会因此影响布局视口,布局视口仍保持原有宽度。
视觉视口如图2所示。

图2:视觉视口
理想视口
布局视口的默认宽度并不是理想宽度,于是浏览器厂商引入了理想视口(Ideal Viewport)这个概念。理想视口可实现网页在设备中的最佳呈现,理想视口的尺寸是布局视口的理想尺寸。显示在理想视口中的网页拥有最理想的浏览、阅读宽度,用户无须对页面进行缩放便可完美地浏览整个网页。
理想视口如图3所示。

图3:理想视口
布局视口的理想宽度指的是以 CSS 像素(px)为单位计算的宽度,即屏幕的逻辑像素宽度,与设备的物理像素宽度并无关联。设备的逻辑像素在不同像素密度的设备屏幕上占据相同的空间。
可使用下列代码设置布局视口宽度与理想视口宽度保持一致。
<meta name="viewport" content="width=device-width">
在上述设置中,规定视口宽度为屏幕宽度,初始缩放比例为 1:1,初始视觉视口就是理想视口。<meta> 标签的主要作用是使布局视口宽度与理想视口宽度一致。简单地讲就是设备屏幕有多宽,布局视口就有多宽。上述的 <meta> 标签设置对于实现响应式网页是十分重要的。该标签常用的属性及其说明如表1所示。
| 属性 | 说明 |
|---|---|
| width | 用于设置布局视口的宽度,可指定固定值,如 600px;也可指定特殊值,如 device-width 为设备的宽度,单位为 px。 |
| height | 与 width 相对应,用于设置布局视口的高度。该属性可设置为数值或 device-height,单位为 px。 |
| initial-scale | 用于设置页面的初始缩放比例,即页面第一次加载时的缩放比例。 |
| minimum-scale | 用于设置允许用户缩放页面的最小比例。 |
| maximum-scale | 用于设置允许用户缩放页面的最大比例。 |
| user-scalable | 用于设置用户是否可以手动缩放。yes 表示可以手动缩放,no 表示禁止手动缩放。 |
声明:《Web前端系列教程》为本站“54笨鸟”官方原创,由国家机构和地方版权局所签发的权威证书所保护。
 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: