CSS媒体查询(media)的详细用法
随着移动设备在生活和生产活动中的应用率大幅提升,网页设计人员不仅要保证用户在计算机的大屏幕上浏览网页时拥有良好的体验,还要确保用户在移动设备上浏览网页时也拥有良好的体验。根据终端设备的特征来设置 CSS 样式是媒体查询的核心,通过媒体查询可为使用不同设备的用户提供最佳的操作和交互体验。
媒体查询语句的语法格式具体如下:
媒体查询设置示例如下:
1) 在 CSS 文件或 style 内部样式表中使用 media 关键字判断当前设备的屏幕宽度,选择加载对应的 CSS 文件,具体代码如下:
2) 在 <link> 标签中使用 media 属性判断当前设备的宽度,并根据设备信息加载对应 CSS 文件,具体代码如下:
媒体类型有很多种,在开发过程中常用的媒体类型是 all 和 screen,其次是 print。其他可设置的媒体类型及其说明如表1所示。
and 关键字可用于合并多个媒体属性或合并媒体属性与媒体类型。
两个条件满足一个即可的 and 关键字用法示例,具体代码如下:
使用 not 关键字需注意:
not 关键字用于对整个媒体查询语句进行取反,并非仅对某一个媒体属性取反。
下面的示例会匹配除单色屏幕设备外的所有设备,具体代码如下:
下面的示例展示早期浏览器隐藏媒体查询语句,具体代码如下:
需要注意,媒体属性必须用圆括号
媒体属性数量众多,下面仅介绍网页开发中常用的媒体属性。常用媒体属性及其说明如表2所示。
在以下案例中使用媒体查询根据设备的屏幕宽度设置不同的图片排版方式。
当屏幕宽度大于 500px 时,3张图片分别占据屏幕的 1/3;当屏幕宽度小于等于 500px 时,图片与屏幕同宽,屏幕不能缩小。具体代码如例1所示。
【例1】响应式图片。

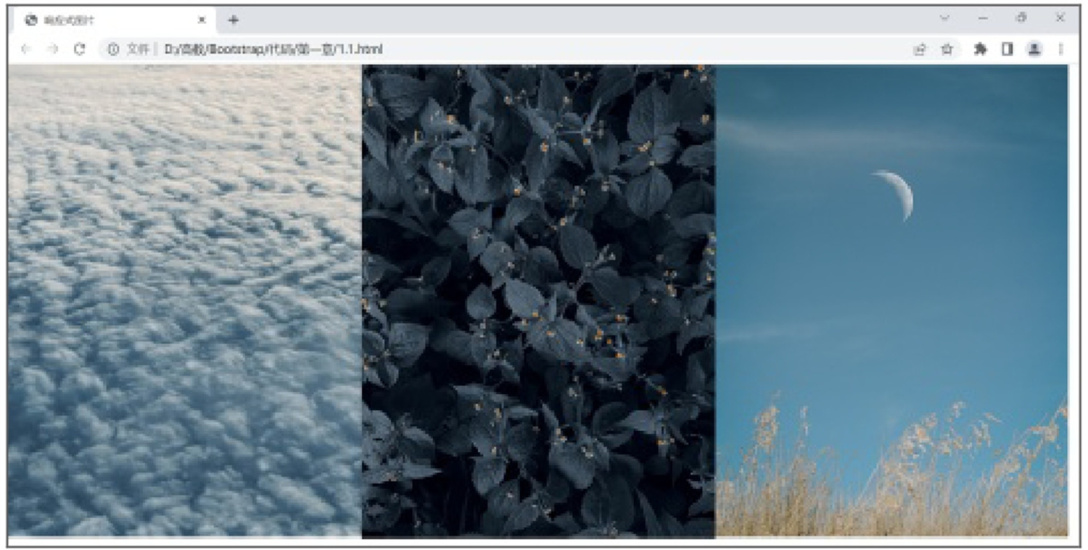
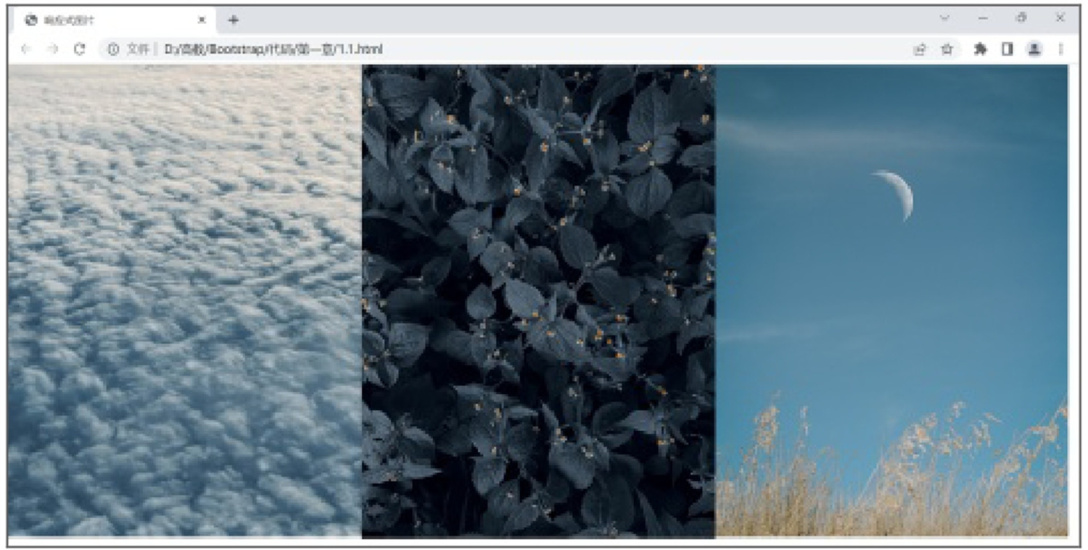
图1:等分布局
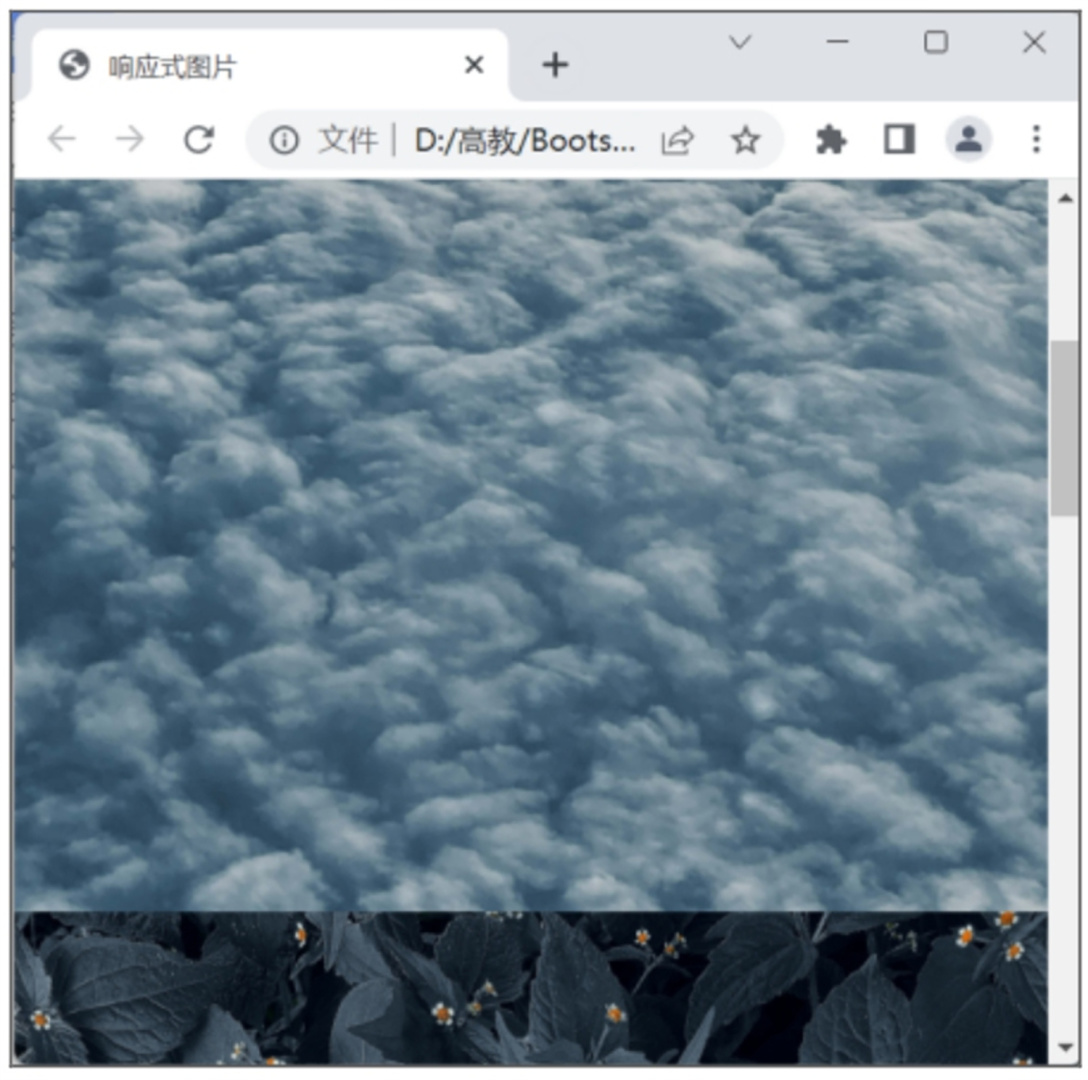
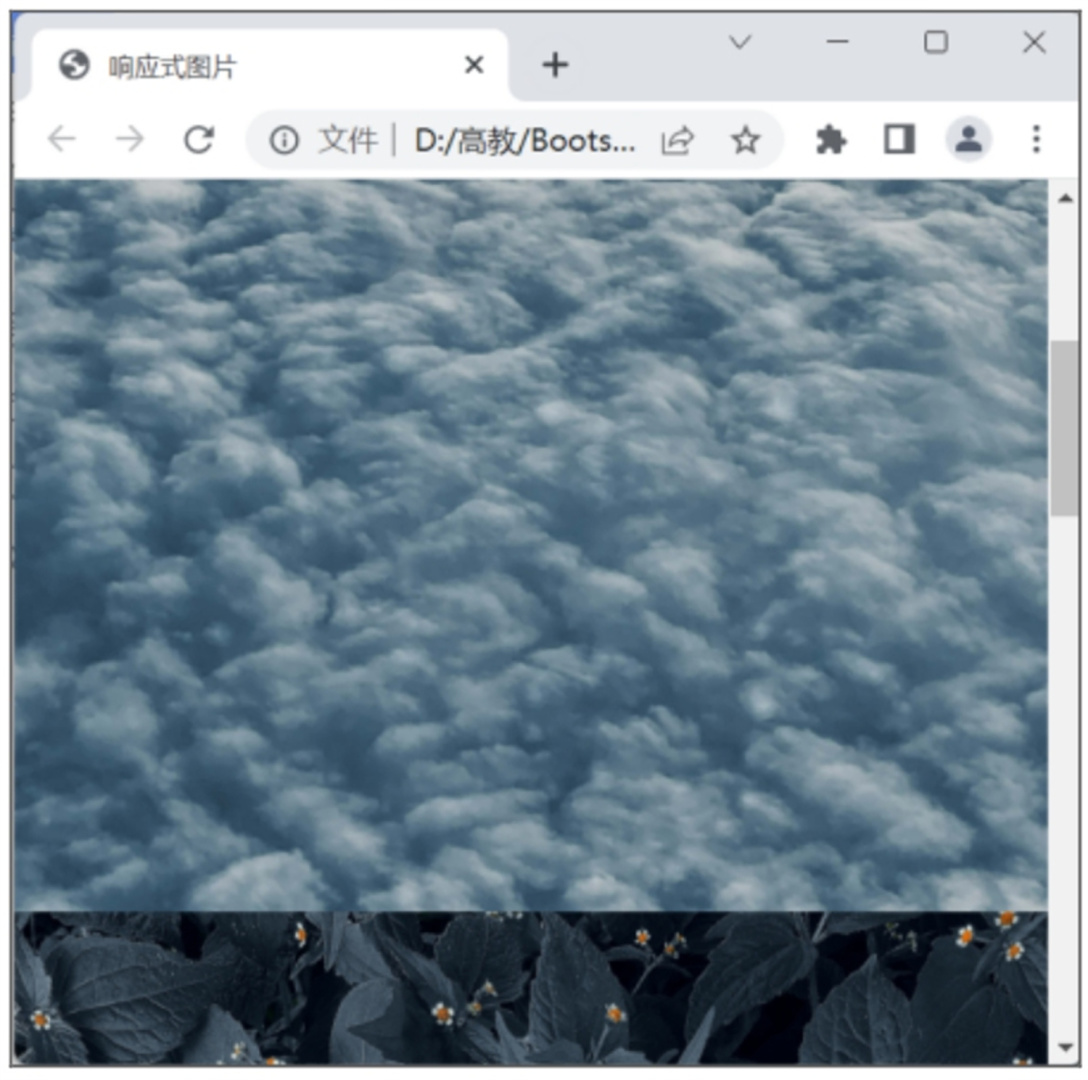
响应式图片在屏幕宽度小于等于 500px 时,以满屏布局显示,显示效果如图2所示。

图2:满屏布局
声明:《Web前端系列教程》为本站“54笨鸟”官方原创,由国家机构和地方版权局所签发的权威证书所保护。
媒体查询的设置方式
媒体查询语句主要由3个部分组成,分别是媒体类型、判断条件和媒体属性。媒体查询语句的语法格式具体如下:
media 媒体类型 判断条件 (媒体属性){
CSS样式
}
- 屏幕宽度在 768px 及以上,使用 <CSS样式1>;
- 屏幕宽度在 480px 及以上,使用 <CSS样式2>。
媒体查询设置示例如下:
media screen and (min-width: 768 px) { CSS样式1 }
media screen and (min-width: 480 px) { CSS样式2 }
媒体查询的使用方法
媒体查询可使同一个页面在不同设备中显示不同的样式。使用媒体查询首先要在 <head> 标签中添加 <meta> 标签,具体代码如下:<meta name="viewport" content="width=device-width",initial-scale=1, maxinum-scale=1.0, user-scalable="no">媒体查询的使用方法有如下两种。
1) 在 CSS 文件或 style 内部样式表中使用 media 关键字判断当前设备的屏幕宽度,选择加载对应的 CSS 文件,具体代码如下:
/*当设备屏幕宽度为 420~600px 时, 显示背景图片 1.jpg*/
@media screen and (max-width: 600px) and (min-width: 420px) {
header{ background-image: url(./1.jpg);}
}
2) 在 <link> 标签中使用 media 属性判断当前设备的宽度,并根据设备信息加载对应 CSS 文件,具体代码如下:
/*当设备屏幕宽度小于或等于420px时, 加载Demo.css外部样式表*/ <link rel="stylesheet" type="textcss" media="screen and (max-device-width: 420px)" href="Demo.css">
媒体类型
媒体类型(Media Type)是 CSS 中一个极为重要的属性,可使用媒体类型指定特定的作用对象,为不同类型的设备指定特定样式,从而实现更丰富、更灵活的页面。媒体类型有很多种,在开发过程中常用的媒体类型是 all 和 screen,其次是 print。其他可设置的媒体类型及其说明如表1所示。
| 媒体类型 | 说明 |
|---|---|
| all | 所有设备 |
| braille | 盲文 |
| embossed | 盲文打印 |
| handheld | 手持设备 |
| 文档打印或打印预览模式 | |
| projection | 设置单元项目演示,比如投影仪 |
| screen | 彩色屏幕,最常用的类型之一,一般和屏幕大小表达式联合使用 |
| speech | 语音朗诵,用于阅读软件 |
| tty | 固定字母间距的网格的媒体,比如电传打字机 |
| tv | 电视 |
判断条件
在媒体查询语句中可加入 and、not、only 等关键字进行条件判断。1) and
and 关键字在媒体查询语句中的作用和逻辑与运算符在 JavaScript 中的类似,仅在 and 关键字两侧的条件被同时满足时,才会匹配媒体查询规则,进而应用对应样式。and 关键字可用于合并多个媒体属性或合并媒体属性与媒体类型。
① 满足单一条件
满足单一条件的 and 关键字用法示例,具体代码如下:
/* 当设备屏幕宽度小于或等于420px时, 显示div背景颜色为蓝色 */
@media screen and (max-width:420px) {
div{ background-color: blue; }
}
② 同时满足两个条件
同时满足两个条件的 and 关键字用法示例,具体代码如下:
/* 当设备屏幕宽度在400px至600px之间时, 显示div背景颜色为红色 */
@media screen and (max-width: 600px) and (min-width: 400px) {
div { background-color: red; }
}
③ 两个条件满足一个即可
and 关键字提供了逗号分隔功能,规定仅需满足逗号两侧中任意一侧的条件即可。以逗号分隔的形式设置媒体类型和媒体属性,此时逗号代表“或运算”。两个条件满足一个即可的 and 关键字用法示例,具体代码如下:
/* 当设备屏幕宽度小于或等于420px或在打印模式下且纸张宽度最小为10英寸时, 显示div背景颜色为黄色 */
@media screen and (min-width: 700px),
print and (min-width: 10in) { div { background-color: yellow; } }
2) not
not 关键字用于对媒体查询语句进行取反操作,类似于 JavaScript 中的逻辑非运算符。not 关键字可用于排除指定设备的样式。使用 not 关键字需注意:
- not 关键字不能在单个条件前使用;
- not 关键字应位于媒体查询语句的开头。
not 关键字用于对整个媒体查询语句进行取反,并非仅对某一个媒体属性取反。
下面的示例会匹配除单色屏幕设备外的所有设备,具体代码如下:
/* 单色屏幕设备不会应用相关CSS样式, 除单色屏幕设备外的所有设备会应用相关CSS样式 */
@media not screen and (monochrome){
div { background-color: pink; }
}
3) only
媒体查询语句中的 only 关键字是为兼容低版本的浏览器而设置的,用于向那些不支持媒体查询却需要读取媒体类型的设备隐藏媒体查询语句。其用法与 not 关键字的类似,即必须位于媒体查询语句的开头。下面的示例展示早期浏览器隐藏媒体查询语句,具体代码如下:
@media only screen and (min-width:600px) {
div { background-color: green; }
}
早期浏览器会将上述示例看作media="only",由于媒体类型不包含 only,所以媒体查询语句中的 CSS 样式会被忽略。
媒体属性
媒体属性是媒体查询语句的重要组成部分。媒体属性是 CSS3 新增的属性,大多数媒体属性带有min-和max-等前缀。前缀不仅有“小于等于”或“大于等于”的意义,还可避免<和>字符与 HTML 标签发生冲突。需要注意,媒体属性必须用圆括号
( )括起来,否则不会生效。媒体属性数量众多,下面仅介绍网页开发中常用的媒体属性。常用媒体属性及其说明如表2所示。
| 媒体属性 | 是否具有 min- 或 max- 前缀 | 说明 |
|---|---|---|
| max-height | -- | 最大窗口高度 |
| max-width | -- | 最大窗口宽度 |
| color | yes | 每种色彩的字节数(整数) |
| device-height | yes | 设备屏幕的输出高度 |
| device-width | yes | 设备屏幕的输出宽度 |
| height | yes | 渲染页面的高度 |
| monochrome | yes | 单色帧缓冲器中每像素字节 |
| resolution | yes | 分辨率 |
| scan | no | 媒体类型的扫描方式 |
| width | yes | 渲染页面的宽度 |
| orientation | no | 横屏或竖屏 |
在以下案例中使用媒体查询根据设备的屏幕宽度设置不同的图片排版方式。
当屏幕宽度大于 500px 时,3张图片分别占据屏幕的 1/3;当屏幕宽度小于等于 500px 时,图片与屏幕同宽,屏幕不能缩小。具体代码如例1所示。
【例1】响应式图片。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width" ,initial-scale=1, maxinum-scale=1.0, user-scalable="no">
<title>响应式图片</title>
</head>
<style>
*{/* 重置样式 */
margin: 0;
padding: 0;
border: 0;
}
body,html {/* 设置body、html占满全屏 */
height: 100%;
width: 100%;
box-sizing: border-box;
}
#box {/* 设置父容器宽度100% */
width: 100%;
height: 100%;
}
img {/* 图片默认占据屏幕的1/3 */
width: 33%;
float: left;
}
@media screen and (max-width : 500px) {/* 图片与屏幕等宽 */
img {width: 100%;}
}
</style>
<body>
<div id="box">
<img src="./img/1.jpg" alt="">
<img src="./img/2.jpg" alt="">
<img src="./img/3.jpg" alt="">
</div>
</body>
</html>
响应式图片在屏幕宽度大于 500px 时,以等分布局显示,显示效果如图1所示。
图1:等分布局
响应式图片在屏幕宽度小于等于 500px 时,以满屏布局显示,显示效果如图2所示。

图2:满屏布局
声明:《Web前端系列教程》为本站“54笨鸟”官方原创,由国家机构和地方版权局所签发的权威证书所保护。
 ICP备案:
ICP备案: 公安联网备案:
公安联网备案: